Build better business applications, faster.
No more juggling REST endpoints or deciphering GraphQL queries. Hilla seamlessly connects Spring Boot and React to accelerate application development.
Get StartedCall Java services directly from React
Use @BrowserCallable to make a Spring @Service class available to your browser. Hilla uses Spring Security to ensure only the right people have access.
@BrowserCallable
@Service
public class CustomerService {
public List<Customer> getCustomers() {
// Fetch customers from DB or API
}
}
Access the service from TypeScript through a simple async method call, type information included.
function CustomerList() {
// Customer type is automatically generated by Hilla
const [customers, setCustomers] = useState<Customer[]>([]);
useEffect(() => {
CustomerService.getCustomers().then(setCustomers);
}, []);
return (
<ComboBox items={customers} />
)
}
Move fast without breaking stuff with end-to-end type safety
Spend less time reading API docs and more time coding. Automatically generated TypeScript services and data types allow you to explore APIs right in your IDE. Breaking changes to the API leads to compile-time errors instead of runtime errors in the frontend.

Ensure data consistency with shared form validation logic
Define validation rules in the Java model object, Hilla will automatically reuse them in your React form. On form submit, Hilla automatically re-validates the input in your Spring service.
public class Customer {
@NotBlank(message = "Name is mandatory")
private String name;
@NotBlank(message = "Email is mandatory")
@Email
private String email;
// Getters and setters
}
The Hilla useForm hook uses the generated TypeScript model to apply the validation rules to the form fields.
function CustomerForm() {
const {model, field, submit} = useForm(CustomerModel, {
onSubmit: CustomerService.saveCustomer
});
return (
<div>
<TextField label="Name" {...field(model.name)} />
<EmailField label="Email" {...field(model.email)} />
<Button onClick={submit}>Save</Button>
</div>
)
}
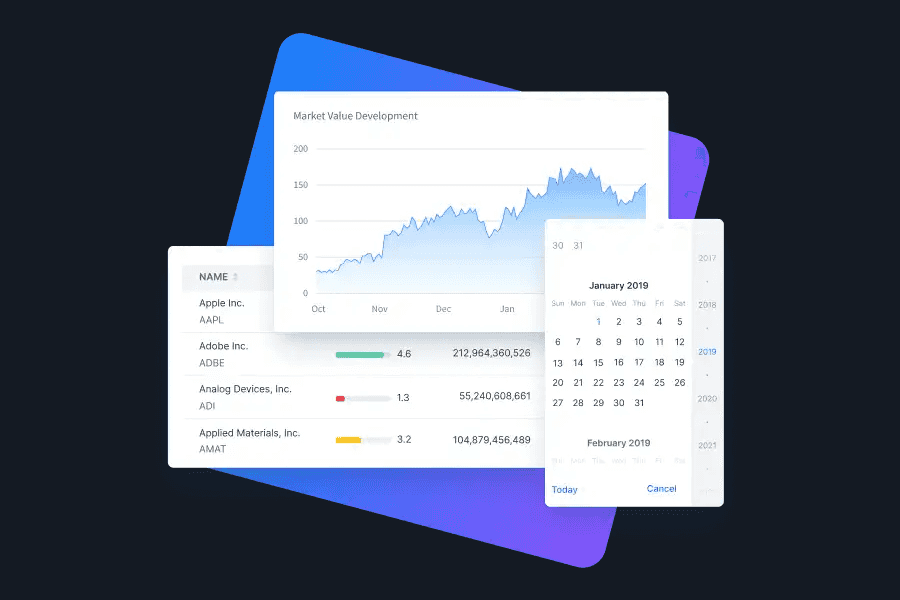
UI components included
Hilla comes with an arsenal of pre-built UI components designed for complex, data-heavy business applications. Easily customize forms, data grids, editors, and more to fit your brand. All components are rigorously tested to ensure WCAG 2.2 AA accessibility.

No lock-in: Hilla supports any React components, so you can also bring your own or mix and match as needed.
Stream live updates to the browser with ease
With support for reactive data types, you can build real-time dashboards, notifications, and more without managing websockets yourself.
To stream data from the Spring Boot backend to the React frontend, return a Project Reactor Flux data type from your service.
@BrowserCallable
@Service
public class CustomerService {
public Flux<Customer> getOnlineCustomers() {
return Flux.just(/*...Online customers...*/);
}
}
Then subscribe to the stream and update the client state as new data comes in.
function OnlineCustomers() {
const [onlineCustomers, setOnlineCustomers] = useState<Customer[]>([]);
// Instead of awaiting a single response, subscribe to the stream of data
useEffect(() => {
CustomerService.getOnlineCustomers().onNext(setOnlineCustomers);
}, []);
return (
<AvatarGroup
items={onlineCustomers.map((customer) => ({
name: customer.name,
img: customer.profilePicture
}))}
/>
)
}
Join the growing community behind Hilla
With a thriving community of developers, it's easy to see why Hilla is quickly becoming a go-to solution for building robust business applications.
What are other developers saying?
I regularly complain on the lack of full-stack framework for Java. There are great backend frameworks, but frontend always felt as second class citizen involving glueing together 3rd party libraries. This isn't true anymore. Check @hillaframework
Maciej Walkowiak
Spring Academy Founder
The fact that the client-server communication code and type-safe model include validation rule generation, makes it superior to other solutions with traditional client frameworks such as Angular or React.
Simon Martinelli
Founder of 72 Services
Hilla is on the short list of projects I need to check out 🤩
Dan Vega
Senior Developer Advocate at VMware Tanzu
[Hilla] gives you a Spring Boot back-end that's optimized to easily expose your services in a way that those front-end applications can consume
Josh Long
Spring Developer Advocate at VMware Tanzu
More reasons to choose Hilla
Powerful forms with shared validations
Add Java bean validations to your server-side objects, and Hilla will automatically apply those validations on the client side. Plus, re-validation on the server ensures data integrity.
Stateless and scalable
Your Hilla app stays nimble and cost-effective, scaling easily because it's stateless by default. You focus on growing your business; we ensure your app can handle it.
Secure communication out-of-the-box
Hilla uses Spring Security to enable access control features by default for all your endpoint methods. Build secure apps without the boilerplate.
Built-in support for streaming data
Build apps that are as dynamic as your business. Hilla fully supports reactive Flux and Mono data types for seamless real-time experiences.
Works with React and Lit frontends
Hilla also supports building the frontend with the Google Lit library, if you prefer. This allows you to build the entire app using web component standards.
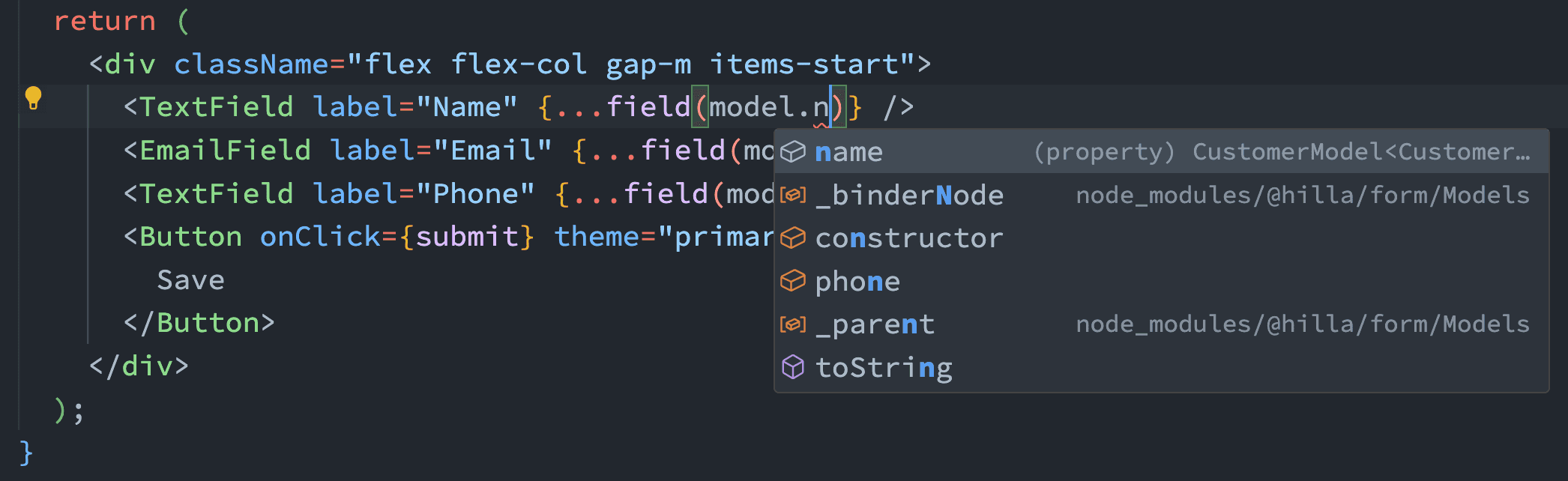
TypeScript autocompletion
Say goodbye to constant API doc browsing. Hilla's automatic TypeScript type generation lets you explore your API right within your IDE, speeding up development.
Truly open source
Extend, modify, or even contribute to Hilla. Hilla is Apache 2.0 licensed and hosted on a public GitHub repository. You're encouraged to engage with the code and the community!
A web framework designed for Spring Boot
Hilla is designed to work hand-in-glove with Spring Boot. Enjoy a smooth developer experience with pre-configured Maven and Vite setups and real-time code reloading via Live Reload.
Enterprise support options
For those requiring a bit more, choose from our commercial subscriptions. Get expert support and gain access to premium features like Charts, Grid Pro, and more.
Your brand, your look
Customize the included UI components easily through exposed styleable parts and CSS custom properties. The included Figma design kit ensures designers and developers speak the same language for smooth handovers.
Accessible components
Everyone deserves better business apps. That's why the included Vaadin UI components are continuously tested to ensure good support for assistive devices and technologies.
Single Sign-On Support
Easily integrate your Hilla app with third-party identity providers for a seamless user experience. Our SSO Kit, part of the Acceleration Kits, is available for commercial use.
GraalVM native image support
Compile your Hilla application into a GraalVM native image for lightning-fast startup times and minimal resource use.
Installable on any device
You can configure your Hilla application to generate a PWA ServiceWorker and manifest file with a simple annotation, making your app installable on any device.


